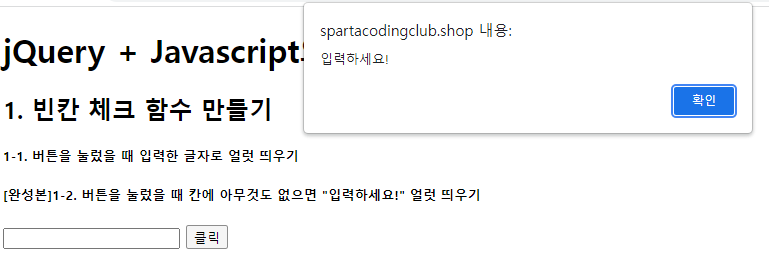
#1. 빈칸 체크 함수 만들기

function q1() {
}
// 1. input-q1의 입력값을 가져온다. $('# .... ').val() 이렇게!
// 2. 만약 입력값이 빈칸이면 if(입력값=='')
// 3. alert('입력하세요!') 띄우기
// 4. alert(입력값) 띄우기다음 문제에 대한 답과 해석(입력값을 입력할 때 $,#표시와 명령이 끝났을 때 ;세미콜론을 잊지말자)
function q1(){ >>q1에 JQuery를 적용시킬건데,
let value = $(#'input-q1').val(); >>input-q1의 이름을 가진 input을 이제 'value'라고 하자
if (value == ''){ >>만약에 'value'값이 공백과 같다면
alert('입력하세요'); >> alert에 '입력하세요'를 띄우자
}
else { >>나머지는
alert(value); >>alert에 'value'값을 띄우자
}
}
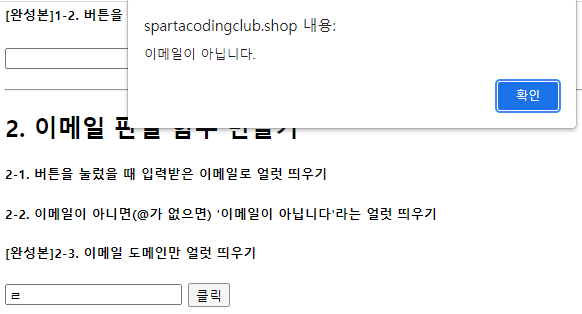
#2. 이메일 판별 함수 만들기

function q2() {
// 1. input-q2 값을 가져온다.
// 2. 만약 가져온 값에 @가 있으면 (includes 이용하기 - 구글링!)
// 3. info@gmail.com -> gmail 만 추출해서 ( .split('@') 을 이용하자!)
// 4. alert(도메인 값);으로 띄우기
// 5. 만약 이메일이 아니면 '이메일이 아닙니다.' 라는 얼럿 띄우기다음 문제의 답과 해석
function q2(){ >>q2에 JQuery를 적용할건데
let email = $('#input-q2').val(); >>'input-q2'라는 input을 email이라고 하자!
if (email.includes('@')){ >>만약 email에 '@'가 포함되어 있다면
let domain = email.split('@')[1]; >>email을 '@'로 나눈 [1]번째는 domain이라고 하자
let dotdomain = domain.split[0]; >>domain을 '.'으로 나눈 [0]번째는 dotdomain이라고 하자
alert(dotdomain); >>alert으로 dotdomain을 띄우자
}
else {
alert('이메일이 아닙니다'); >>나머지는 alert으로 '이메일이 아닙니다'를 띄우자
}
}
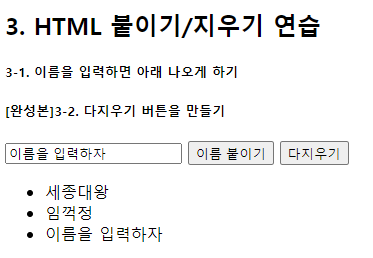
#3. HTML 붙이기/지우기 연습

function q3() {
// 1. input-q3 값을 가져온다. let txt = ... q1, q2에서 했던 걸 참고!
// 2. 가져온 값을 이용해 names-q3에 붙일 태그를 만든다. (let temp_html = `<li>${txt}</li>`) 요렇게!
// 3. 만들어둔 temp_html을 names-q3에 붙인다.(jQuery의 $('...').append(temp_html)을 이용하면 굿!)다음 문제의 답과 해석
function q3() { >>q3에 JQuery를 적용할건데
let text = $('#input-q3').val(); >>'input-q3'이라는 input을 'text'라고 하자
if (text = ''){ >>만약 텍스트가 공백이라면
alert('이름을 입력하세요'); >>alert으로 '이름을 입력하세요'를 띄우자
}
let temp_html = `<li>${text}</li>` >> '<li></li>'부분을 html로 만들자 / 괄호 주의!! { }
$('#names-q3').append(temp_html) >>'names-q3'부분에 html을 가져와서 추가해준다
}
funtion q3_remove(){ >>q3_remove에 JQuery를 적용할건데
$('#names-q3').empty(); >>names-q3를 비우자
}
'💻 개발블로그 > 웹개발' 카테고리의 다른 글
| 4주차 웹개발 강의: 팬명록만들기 예제(개발일지) (0) | 2021.12.17 |
|---|---|
| 2주차(3) 웹개발 강의: Ajax (0) | 2021.12.17 |
| 2주차(1) 웹개발 강의: JQuery (0) | 2021.12.17 |
| 1주차(4) 웹개발 강의: 자바스크립트(javascript) (0) | 2021.12.17 |
| 1주차(3) 웹개발 강의: 부트스트랩 (0) | 2021.12.16 |
